"Cross-Site Scripting attacks are a type of injection problem, in which malicious scripts are injected into the otherwise benign and trusted web sites. Cross-site scripting (XSS) attacks occur when an attacker uses a web application to send malicious code, generally in the form of a browser side script, to a different end user. Flaws that allow these attacks to succeed are quite widespread and occur anywhere a web application uses input from a user in the output it generates without validating or encoding it.
An attacker can use XSS to send a malicious script to an unsuspecting user. The end user’s browser has no way to know that the script should not be trusted, and will execute the script. Because it thinks the script came from a trusted source, the malicious script can access any cookies, session tokens, or other sensitive information retained by your browser and used with that site. These scripts can even rewrite the content of the HTML page." - OWASP XSS -
For this practice, I am going to create a scenario that is vulnerable to this attack, first you need to set up a web server that supports PHP, the easiest way is downloading XAMPP (Avaliable for all Platforms).
To test if your web server is up, in a new tab you need to go to: http://localhost/
If all is OK, you will see an image that requests you to select a language, after you choose your language, the main page is shown and it looks like this:
Figure 1: XAMPP Started on GNU/Linux
If you used a web server before, you probably know that you need to move all your website to an specific directory, in this case "htdocs" directory in order to test your files in your browser.
In this exercise, for people that is starting in web development, I am going to create a file "color.php" with a Hello World message, so the code inside this file would be:
<?php echo 'Hello World';?>In order to test this file you need to go to the URL: http://localhost/color.php
And the output of this file should be something similar to Figure 2.
Figure 2: Hello World in PHP using XAMPP on GNU/Linux
Now that all is working, I am going to explain what I am going to do with this color.php file:
Scenario: Suppose you are a web developer, and you create websites for people, in your personal site, you have a short demo where people can choose a background color in the page that is shown to them, this is only to see if the color it is OK for your client. All the code for this file (color.php) it is not included in this post, but you can imagine how it works, hehehe.
Hint 1 (how the requests are sent?):
<form method="post" action="">
Hint 2 (what is the background color code?):
<body><center>
After you have finished your color.php file, you can test if it works correctly, for my example please refer to Figure 3, depending of how you coded it, it could be very similar to my file:
Figure 3: Color.php File working on XAMPP
How this web app works?
Really simple, you need to choose your color, then press the button and the background color will change depending of your selection, for example if I choose the yellow color and after that I press the button, my web app will show me the background with that color, see Figure 4.
Figure 4: My Web App with the background color changed
So now, how can we exploit this vulnerability (XSS) on the Demo website?, really simple, you need to capture the requests that are sent to the server and modify them.
For that purpose, you can use a Proxy tool, like OWASP ZAP 2.0, or an Add-on for your favorite browser as you prefer.
After I sent my request (without any modification), what are the changes on the web app?
The background color code:
<body bgcolor="yellow"><center>
With this information an attacker can image how this web application works and then how to modify the request to get an XSS, showing an alert message.
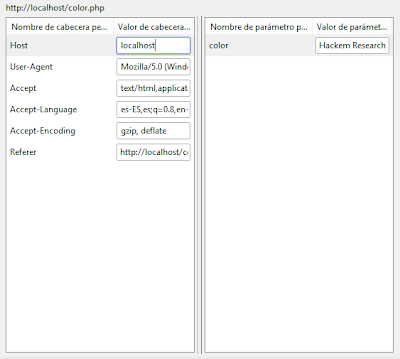
In the Figure 5, you can see a tool that is used to modify the information that is generated by a request, the injection of code is made in the color box, where I wrote javacript code to show an alert message that says "\Hackem Research Group\".
Figure 5: Tool where you can edit the request
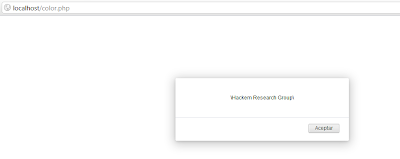
After you finished the edition of the request, you can send it to the server, and the response is a pretty XSS, as shown in Figure 6.
Figure 6: Alert message shown in the page, means that this web app is really vulnerable...
This is not only limited to an alert message, you can submit forms, or any kind of element, for example, you can inject code to show a login form, if a banking site is vulnerable to this attack, an malicious programmer can steal login credentials from the original website when people fill the fake form that were injected by XSS.